Digital business cards are essentially the modern version of traditional paper business cards, but with the added capability of containing more information. It’s important for a digital business card to be well-designed and professional in order to make a good impression and to ensure it is effective in networking opportunities. When a digital business card is well-designed, it can immediately impress and captivate the user, attracting them to stay longer on your site. Creating a digital business card is easier than you might think.
Table of Contents
Tips for Creating an Impressive Digital Business Card
Select A Versatile Format
When creating a digital business card, the format you choose will depend on how you plan to present and share it. You have the option of using PDFs, images, or interactive websites. It’s a good idea to start by creating a professional website that showcases your products or services.
A PDF file is easily shareable via email and can be uploaded, making it suitable for static, printable cards.
Image formats are lightweight and can be shared through various online channels, while maintaining quality.
An interactive web page includes multimedia elements and links, providing a more engaging experience for the user.
Take into account your preferences, the platform you’ll be using to distribute your digital cards, and the level of interactivity you intend to include. Select the format that aligns best with your requirements and ensure your digital cards are accessible and captivating for your audience.
Use Your Professional Profile Picture
To make a strong first impression with your digital business card, it’s important to have a professional profile image. Even if you’re aiming for a minimalist design, a clear and high-quality headshot is key. Here’s what a “professional” profile image typically includes:
– Put a smile on your face.
– Unobstructed eyes
– Asymmetrical posing
– Make your jawline stand out with a shadow.
– Formal attire (dark suits are preferred)
– Photograph taken in front of a bright background with optimal lighting
Create A Contrast With The Background
Choosing the right background is crucial for your digital business card to enhance its design. Creating a contrast with the background can draw attention to branding elements.
When adding a background, you can make patterns, images, or even videos. However, be careful not to overdo it. Your background should complement the rest of your design rather than overpower it.
Make The Correct Color Selection
Selecting the ideal color scheme for your digital business card is crucial for effective design. The right colors not only enhance its visual appeal but also communicate your brand’s identity. It’s important to align your color palette with your company’s branding.
Start by choosing two to three colors at most. Using a light background with vibrant colors can help emphasize specific information or elements such as headers, projects, or affiliations.
Consider the psychological impact of different colors as well. Reds and oranges are energizing, while blues and greens have a calming effect. Experiment with unconventional shapes for your business card design to maximize creative opportunities with color.
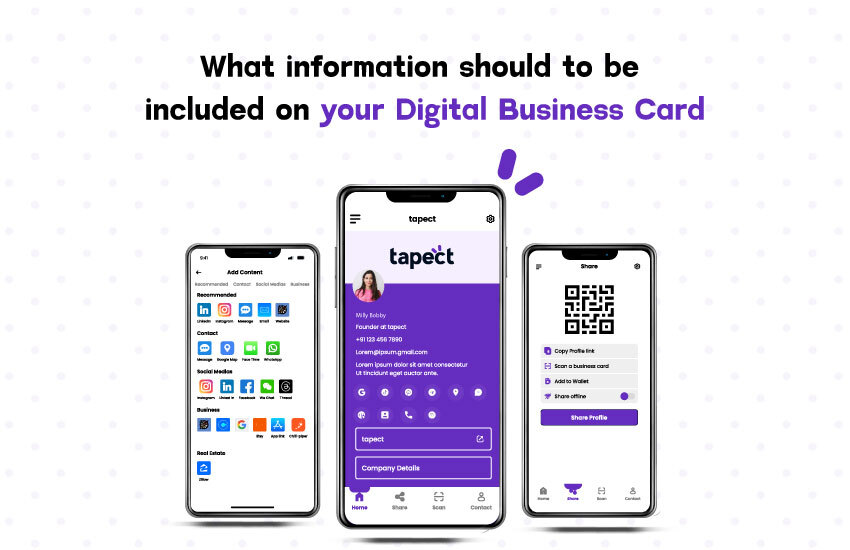
Highlight Only the Most Important Information
When creating your digital business card, it’s important to include your name, job description, and contact information in a clear and concise manner. This will help potential clients get a better understanding of who you are and what you do. You should avoid using flashy details, but you can include additional basic information using a simple typeface. In addition to your contact details, you may also want to consider including the following:
– Branding and logo design: Make sure the design aligns with your brand’s visual identity by incorporating your company’s logo.
– Links to social media sites: You may include links to your social media accounts like Twitter, LinkedIn, or Instagram to help recipients engage with your professional content and connect with you.
– A brief biography or tagline: Summarize your expertise, differentiating features, or mission in a compelling way to give recipients a quick overview of your professional identity and capabilities.
– Call to Action: Use a CTA to tell users what they need to do with your digital business card, such as scheduling a consultation, downloading your portfolio, or visiting your website for additional information. Buttons can be added strategically to enhance the aesthetic appeal of your card and make it easier to view and interact with.
Make sure the message is clear and actionable, encouraging recipients to take the desired action. Keeping your digital business card concise and ensuring it fits well with the design is essential.
Create Custom Image For The Page Loader
When the digital business card is loading, a page loader image appears on the screen. Using your brand’s logo as the page loader image is an ideal choice. It enhances brand visibility and reinforces brand recall, especially during longer loading times.
If you’re not representing a brand, you can personalize the page loader with your own picture. Alternatively, get creative and choose a unique image that aligns with your personal style or business identity.
Create The Design Mobile-Friendly
To ensure a smooth and intuitive experience for users accessing your digital business card on smartphones or tablets, optimizing for mobile devices is crucial. Here are key considerations:
- Responsive Design: Your layout should adjust seamlessly to different screen sizes and orientations, ensuring accessibility and functionality across various mobile devices.
- Mobile-Friendly Typography: Choose a clear and appropriately sized font that remains legible on smaller screens. Avoid overly intricate or tiny fonts to enhance readability.
- Interactive Navigation: Optimize the size and spacing of interactive elements like buttons to facilitate easy touch interactions, making navigation intuitive and user-friendly.
- Streamlined Content: Condense your digital business card content to accommodate the limited screen space of smartphones. Prioritize essential information and remove any unnecessary details for clarity and focus.
- Optimized Images: Ensure images and media elements are optimized for mobile viewing by compressing their file sizes while maintaining quality, to improve loading times and overall performance.
By implementing these strategies, your digital business card will offer a responsive, user-friendly experience on mobile devices, enhancing engagement and usability.
Include Links To Earlier Works
Your digital business card serves as a showcase for your work, so it’s important to curate the resources you share wisely—whether they’re websites or files—without overwhelming the viewer.
Ensure that any files you include are functional and relevant. By adding a few pages of additional, easily accessible information beyond the card’s pre-designed layout, you can enhance its effectiveness and appeal. Even in print, there’s room for creativity in designing a professional and contemporary business card.
Prepare a portfolio or list of services and achievements in PDF format. If you’ve authored an ebook, provide a link or digital file for easy access. Demonstrate your capabilities by showcasing your creativity and expertise.
Used Smart Features On Digital Cards
When selecting the best service to design and manage your virtual card, it’s essential to consider the smart features that different platforms offer.
Professionals should feel confident in how their cards represent them, making convenience a crucial factor in choosing digital tools. Explore options like QR codes, document scanners, custom email signatures, and connectivity features.
By leveraging these tools, you can share your business card efficiently and gather information swiftly, enhancing communication with clients or colleagues. Opting for a comprehensive service that excels in customer relations, workflow management, team collaboration, and other aspects can significantly streamline your operations.
Time to think creatively. Literally. When selecting a template, focus on crafting a unique appearance and style that distinguishes your brand. The template choice is crucial, so ponder on what appeals to you as a customer. What layout would catch your eye if you were seeking to employ someone?
Conclusion
Don’t just hand out your contact details – tapect them! A well-crafted digital business card is a powerful networking tool. By following these ten golden rules, you can create a card that’s informative, engaging, and reflects your brand. So, unleash your creativity, tapect into the power of digital tools, and start making connections that will propel you forward!